C S S - Cascading Style Sheets
6. text gestalten
6.3 rahmen und tabellen
Wenn man bei einer tabelle und/oder bei tabellenelementen
die rahmen mit hilfe von CSS zeichnen will, wird es etwas aufwendig,
denn man muss im table-tag den rahmen um die tabelle und für jedes
tabellenelement im td-tag die einzelheiten des rahmens für das
tabellenelement definieren. Außerdemm kann man im table-tag noch einige
grundsätzliche dinge über die rahmengestaltung vereinbaren.
| border-collapse: collapse; |
die rahmen der tabellenelemente werden ohne abstand zum rahmen der
tabelle und zum rahmen der benachbarten tabellenelemente gezeichnet
|
| border-collapse: separate; |
die rahmen der tabellenelemente werden mit einem abstand gezeichnet,
den muss man aber mit der folgenden eigenschaft bestimmen: |
| border-spacing: x-me y-me |
x-me ist eine masseinheit für den horizontalen abstand
und y-me für den vertikalen abstand. |
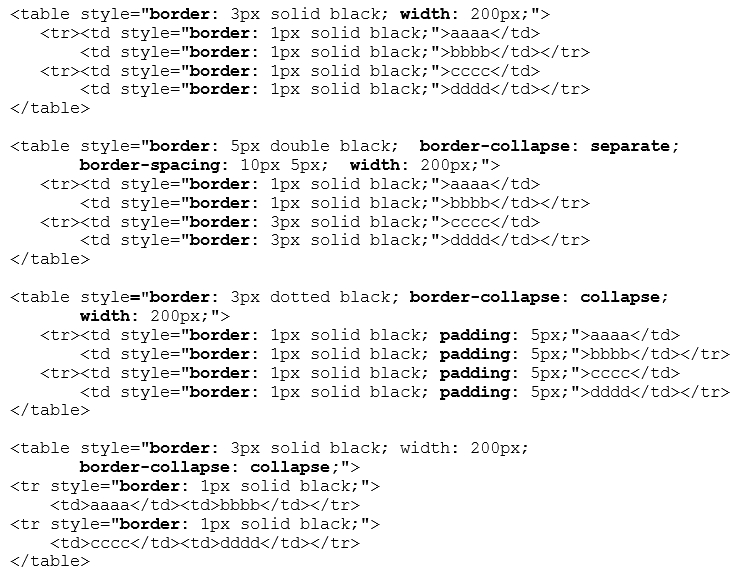
einfaches beispiel
Gezeigt werden vier tabellen mit unterschiedlichen rahmen; die erste mit
kleinem abstand der rahmen, also ohne border-collapse, die zweite mit
deutlichem abstand der rahmen und die dritte ganz ohne abstand, dafür aber
hat der tabelleninhalt durch padding abstand vom rahmen. Die vierte
tabelle ist seltsam, hier wird der rahmen in den tr-tags definiert,
was dazu führt, dass nur zwischen den zeilen ein rahmen gezeigt wird. Das
funktioniert aber nur mit border-collapse: collapse.
Die vorstehenden beispiele zeigen, dass die gestaltung einer tabelle recht
schreibaufwendig sein kann. Wenn man einen bestimmten tabellentyp auf einer
seite oder in einer anwendung mehrfach benötigt, wird man die definition
der tabelle wohl besser in den header der seite oder eine eingebundene
datei verlegen (1.3.2 – embedded styles, 1.3.3 – externe styles). In beiden
fällen benötigt man dann nachfolge-selektoren (2.5).
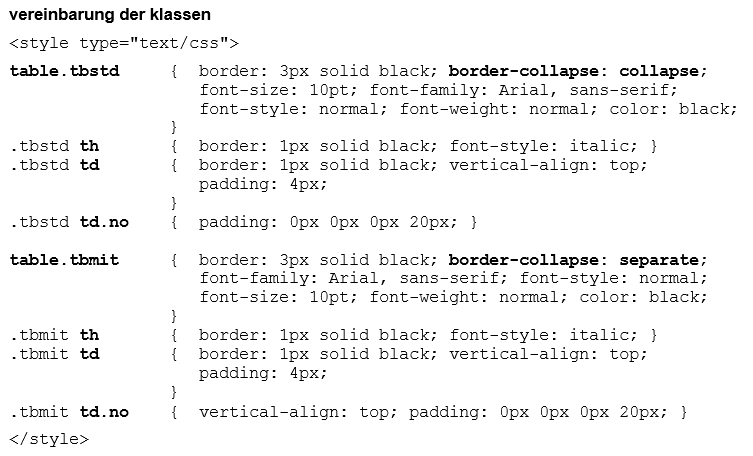
beispiele mit klassen
Für die definition von tabellen sind zwei klassen vereinbart, die sich nur
darin unterscheiden, dass es einmal zwischen den gerahmten elementen keinen
abstand und einmal den standard-abstand gibt. Beide klassen enthalten eine
unterklasse mit der elemente ohne rahmen dargestellt werden.
| titel 1 |
titel2 |
|---|
| klasse | tbstd |
| blablabla | ein beliebiger text |
| endezeile |
| titel 1 |
titel2 |
|---|
| klasse | tbmit |
| blablabla | ein beliebiger text |
| endezeile |
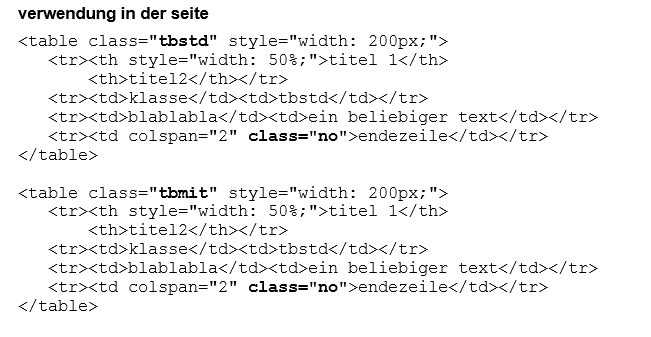
Das nächste beispiel treibt es etwas bunt; das besondere dabei ist, dass
in der vereinbarung der klasse bunt die angabe border-collapse
fehlt. Beim der zweiten tabelle wird das einfach nachgeliefert.
| titel 1 |
titel2 |
|---|
| aaaaa | bbbbb |
| blablabla | text |
| titel 1 |
titel2 |
|---|
| aaaaa | bbbbb |
| blablabla | text |
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.